 4 In 1 Social Share sliding pop out widget Using jQuery ,
4 In 1 Social Share sliding pop out widget Using jQuery ,Social networks and social sharing is one of the major traffic source for every bloggers. Some of social networks like Facebook, Twitter, Google plus, Etc . , which have millions of users can boost your blog traffic to an un imaginary level. This widget is not only for facebook like box , but here you will also see your twitter widget sliding same like facebook like box , similarly for the google +1and Subscription form ,this look much useful and cute on it slide on your blog , when some one over his/her mouse over it , it pop up with a cute sliding effect , the Jquery effect. Now this tutorial will guide you on how to add a 4 in 1 beautiful social sharing widget on your blogger blog
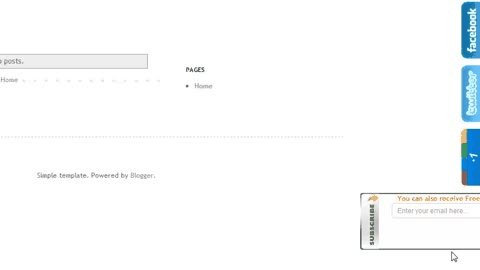
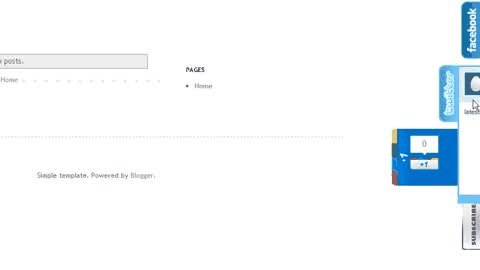
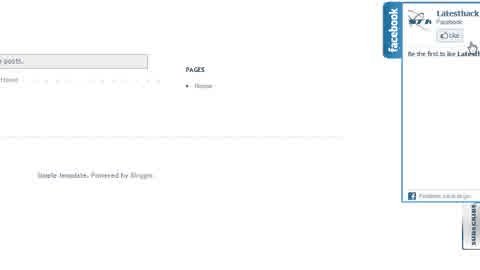
4 in 1 Social Sharing Slide Widget Demo
How to Add 4 in 1 Social Sharing Slide Widget To Blogger
- Go to Blogger Dashboard
- Click on DropDown Menu and select Template
- Backup your Template before making any changes to your blog
- Now Click on Edit HTML --> Proceed --> Expand Widget Templates
- Press Ctrl + F and search the code shown below
]]></b:skin>
- Copy the code shown below and paste Before/above ]]></b:skin>
img, a { border: 0; } #on {visibility:visible;} #off {visibility:hidden;} #facebook_div {width:196px;height: 353px;overflow: hidden;} #twitter_div {width:246px;height: 353px;overflow: hidden;} #google_plus_div {width:152px;height: 97px;overflow: hidden;} #knfeedburner_div {width:300px;height: 97px;overflow: hidden;} #kakinetwork_div {width:300px;height: 97px;overflow: hidden;} /* right side style */ #facebook_right {z-index: 10005;border:2px solid #3c95d9;background-color: #fff;width:196px;height: 353px;position: fixed;right: -200px;} #facebook_right img {position: absolute;top: -2px;left: -35px;} #facebook_right iframe {border:0px solid #3c95d9;overflow: hidden;position: static;height: 360px;left:-2px;top:-3px;} #twitter_right {z-index: 10004;border:2px solid #6CC5FF;background-color: #6CC5FF;width:246px;height: 242px;position: fixed;right: -250px;} #twitter_right_img {position: absolute;top: -2px;left: -35px;border: 0;} #google_plus_right {z-index: 10003;background-color: #006ec9;border:2px solid #006ec9;border-top:2px solid #0056a0;border-bottom: 2px solid #0056a0;border-right:2px solid #0056a0;border-left: hidden;width:152px;height: 97px;position: fixed;right: -154px;} #google_plus_right_img {position: absolute;top: -2px;left: -33px;border: 0;} #feedburner_right {z-index: 10003;background-color: #fefefe;border:2px solid #5b5b5b;border-top:2px solid #5b5b5b;border-bottom: 2px solid #5b5b5b;border-right:2px solid #5b5b5b;border-left: hidden;width:300px;height: 97px;position: fixed;right: -303px;} #feedburner_right_img {position: absolute;top: -2px;left: -33px;border: 0;} #kakinetwork_right {z-index: 10003;border:2px solid #303030;background-color: #fff;width:300px;height: 97px;position: fixed;} #kakinetwork_right img {position: absolute;top: -2px;left: -101px;} /* left side style */ #facebook_left{z-index: 10005;border:2px solid #3c95d9;background-color: #fff;width:196px;height: 353px;position: fixed;left: -200px;} #facebook_left img {position: absolute;top: -2px;right: -35px;} #facebook_left iframe {border:0px solid #3c95d9;overflow: hidden;position: static;height: 360px;right:-2px;top:-3px;} #twitter_left {z-index: 10004;border:2px solid #6CC5FF;background-color: #6CC5FF;width: 246px;height: 242px; position: fixed;left: -250px;} #twitter_left_img {position: absolute;top: -2px;right: -35px;border: 0;} #google_plus_left {z-index: 10003;background-color: #006ec9;border:2px solid #006ec9;border-top:2px solid #0056a0;border-bottom: 2px solid #0056a0;border-left:2px solid #0056a0;border-right: hidden;width:152px;height: 97px;position: fixed;left: -154px;} #google_plus_left_img {position: absolute;top: -2px;right: -33px;border: 0;} #feedburner_left {z-index: 10003;background-color: #fefefe;border:2px solid #5b5b5b;border-top:2px solid #5b5b5b;border-bottom: 2px solid #5b5b5b;border-left:2px solid #5b5b5b;border-right: hidden;width:300px;height: 97px;position: fixed;left: -303px;} #feedburner_left_img {position: absolute;top: -2px;right: -33px;border: 0;} #kakinetwork_left {z-index: 10003;border:2px solid #303030;background-color: #fff;width:300px;height: 97px;position: fixed;} #kakinetwork_left img {position: absolute;top: -2px;right: -101px;} .box-title1 { border:1px solid #ddd; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; box-shadow: 5px 5px 5px #CCCCCC; padding:10px; margin: 10px 0; } .enteryouremail{ background: #fff !important; border: 1px solid #d2d2d2; padding: 0px 8px 0px 8px; color: #a19999; font-size: 12px; height: 25px; width: 165px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin:0px; } .submitbutton{ background:#F66303; border: 1px solid #F66303; text-shadow: 1px 1px 1px #333; box-shadow: 3px 3px 3px #666; font:bold 12px Arial, sans-serif; color: #fff; height: 25px; padding: 0 12px 0 12px; margin: 0 0 0 5px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; cursor:pointer;}
- Now find </head> using Ctrl + F
- Copy the code shown below and paste Before/above </head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script> <script type="text/javascript" src="http://js.howtouses.com/blogger/4in%201.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#facebook_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#facebook_right").stop(true,false).animate({right: -200}, 500); }); jQuery("#twitter_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#twitter_right").stop(true,false).animate({right: -250}, 500); }); jQuery("#google_plus_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#google_plus_right").stop(true,false).animate({right: -154}, 500); }); jQuery("#feedburner_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#feedburner_right").stop(true,false).animate({right: -303}, 500); }); });
</script>
- Now Save Your Template
- Now Go to Design --> Page Elements
- Click on Add a Gadget then select HTML/JavaScript Widget
- Paste the code shown below inside the widget
<div id="on"><div id="facebook_right" style="top: 18%;"><div id="facebook_div"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5W6gBrcUroB_znavaCpfakqVwLLEp11l002DAtoM-AekRbMKnfoMj8rbkoxojI07nDyCl4EVvX1R3zgY6rwnu2004t1waBe6Iju4vpkFts3SE6F_xovFEjsipj09mYQgspINw9gyWUr4/s1600/%25255Bwww.latesthackdemo.blogspot.com%25255Dfacebook_right.png" alt="" /><iframe src="http://www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Flatesthacking&locale=en_GB&width=200&connections=9&stream=&header=false&show_faces=0&height=356" scrolling="no"></iframe></div></div></div><div id="on"><div id="twitter_right" style="top: 35%;"><div id="twitter_div"><img id="twitter_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8aoSEn1INF6oKzyN8hFEHF2Ma9kMLRhe9sxHLq4pXUt8mko5ODx7cspLkvISAmFg9cXekH7qHewXr55qaoL41cjeXUQp9PcuAuuTbsYZ3ax10NnVbcB27E_0Cs7ZcEYCGwip9aPr7Orw/s1600/%25255Bwww.latesthackdemo.blogspot.com%25255Dtwitter_right.png" /><div id="twitterfanbox"></div><script type="text/javascript">fanbox_init("latesthack");</script></div></div></div><div id="on"><div id="google_plus_right" style="top: 52%;"><div id="google_plus_div"><img id="google_plus_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjo2h7OzL_nbz6AK2MrvoBLIuIOcOCEStpyvLTwtf5iscQiobLeSZ9gh_EgSeaV_fgL4DP3BEgLlQZyhLAWxVSDi173uXMpn3BsFbNh5DfMxl-xzyV3TUnzzAWLwIFTjYYFdSTc9kYH_fI/s1600/%25255Bwww.latesthackdemo.blogspot.com%25255Dgoogle_plus_right.png" /><div style="float:left;margin:10px 10px 10px 0;"><g:plusone size="tall" expr:href="data:post.url"></g:plusone></div></div></div><div id="on"><div id="feedburner_right" style=" top: 69%;"><div id="knfeedburner_div"><center><h4 style="color:#F66303;">You can also receive Free Email Updates:</h4><form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=latesthack', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="10" class="enteryouremail" name="email" value="Enter your email here..." onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text" /><input value="latesthack" name="uri" type="hidden" /><input value="Submit" class="submitbutton" type="submit" /></form></center><img id="feedburner_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMMOddTQMEjjRaDm-72TgtB_kZMGvkJosxqBW2QZUT_NXmAkeCLxBtuX2AVigbsaL5r7wyv2Le-1wKLc4NUXzCv_OjA_c1sGQrgD3SuUrL6YNFQdd2nkCnA3khJe1-yx6Wgk-Y8REFbF0/s1600/%25255Bwww.latesthackdemo.blogspot.com%25255Dfeedburner_right.png" /></div></div></div></div>
- Now Save The Widget
- Replace latesthacking with yourfacebook username
- Replace latesthack with your twitter username
- Replace latesthack twice with your feedburner username
NOTE
- If you have already Ajax 1.4.2 jQuery plugin in your template you don't need to add above red colored line













8 comments
Hi, i tried your script and its so nice but I have some issues with the twitter and g+. I want you to assist me. The twitter not logging in if someone want to join the fanpage. And the G+ button not showing.
Here is my http://www.naijaguardianjobs.com/ website You can see what am saying and pls get back to me.
Thanks.
@MikeI visited to your website. Twitter is getting problem by default and it will be solved soon and for G+ there is an error in the script.Reinstall the script section which has a red color line and thanks for commenting
HI! How can I remove the Twitter and G+ tabs? I would only like to use FB and Feedburner. Thanks!
I would like to second that request. I would like to have fb, twitter, and Feedburner tabs only. Is that possible?
@Anonymous Remove the twitter and google plus CSS Code , Script and HTML Code
@elbatrofmoc Remove the google plus CSS Code , Script and HTML Code
Click to Add a New Comment